Google presenteerde de mobiele iOS-versie van zijn Chrome-internetbrowser in de App Store en liet zien hoe zo’n applicatie eruit zou moeten zien. De eerste ervaringen met Chrome op iPad en iPhone zijn overweldigend positief, en Safari heeft eindelijk flinke concurrentie.
Chrome vertrouwt op een vertrouwde interface van desktops, dus degenen die de internetbrowser van Google op computers gebruiken, zullen zich thuis voelen in dezelfde browser op de iPad. Op de iPhone moest de interface uiteraard een beetje aangepast worden, maar het besturingsprincipe blijft hetzelfde. Desktop Chrome-gebruikers zullen een ander voordeel zien in de synchronisatie die de browser biedt. Vanaf het begin biedt iOS Chrome u aan om in te loggen op uw account, waarmee u vervolgens bladwijzers, open panelen, wachtwoorden en/of omniboxgeschiedenis (adresbalk) kunt synchroniseren tussen individuele apparaten.
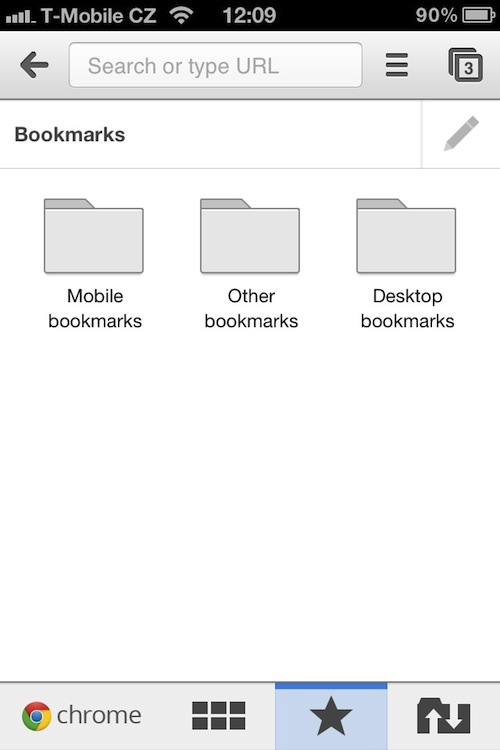
Synchronisatie werkt perfect, waardoor het opeens eenvoudiger is om verschillende webadressen over te zetten tussen een computer en een iOS-apparaat - open gewoon een pagina in Chrome op een Mac of Windows en deze verschijnt op de iPad, je hoeft niet te kopiëren of kopiëren iets ingewikkelds. Bladwijzers die op de computer zijn gemaakt, worden bij het synchroniseren niet gemengd met de bladwijzers die op het iOS-apparaat zijn gemaakt. Ze worden in afzonderlijke mappen gesorteerd, wat handig is omdat niet iedereen op mobiele apparaten dezelfde bladwijzers nodig heeft/gebruikt als op de desktop. Het is echter een voordeel dat zodra u een bladwijzer op de iPad heeft aangemaakt, u deze direct op de iPhone kunt gebruiken.
Chroom voor iPhone
De "Google" browserinterface op de iPhone is schoon en eenvoudig. Tijdens het browsen is er alleen een bovenste balk met een pijl terug, een omnibox, knoppen voor een uitgebreid menu en open panelen. Dit betekent dat Chrome 125 pixels meer inhoud zal weergeven dan Safari, omdat Apple's ingebouwde internetbrowser nog steeds een onderste balk met bedieningsknoppen heeft. Chrome heeft ze echter in één enkele balk ondergebracht. Safari verbergt echter de bovenste balk tijdens het scrollen.
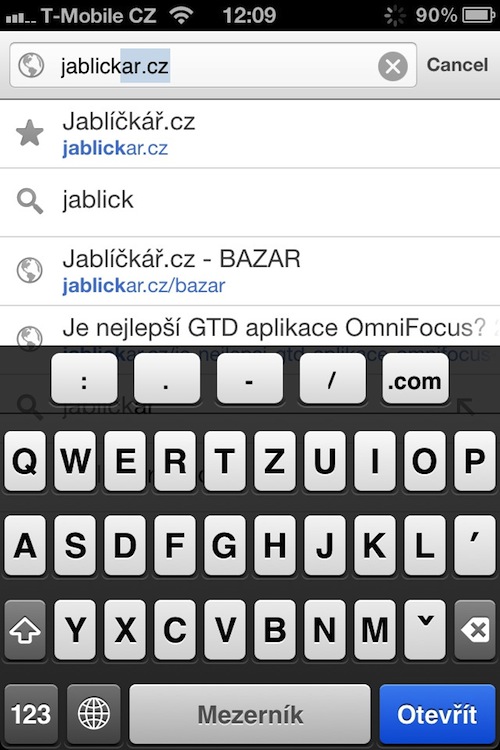
Het bespaarde bijvoorbeeld ruimte door de pijl vooruit alleen te tonen als deze daadwerkelijk gebruikt kan worden, anders is alleen de pijl terug beschikbaar. Ik zie een fundamenteel voordeel in de huidige omnibox, namelijk de adresbalk, die zowel wordt gebruikt voor het invoeren van adressen als voor het zoeken in de geselecteerde zoekmachine (Chrome biedt naast Google en Bing overigens ook Tsjechische Seznam, Centrum en Atlas aan). Het is niet nodig om twee tekstvelden te hebben die ruimte in beslag nemen, zoals in Safari, en het is ook nogal onpraktisch.
Op de Mac was de uniforme adresbalk een van de redenen waarom ik Safari verliet voor Chrome op iOS, en dat zal waarschijnlijk hetzelfde blijven. Omdat het mij in Safari op de iPhone vaak overkwam dat ik per ongeluk in het zoekveld klikte als ik een adres wilde invoeren, en andersom, wat vervelend was.
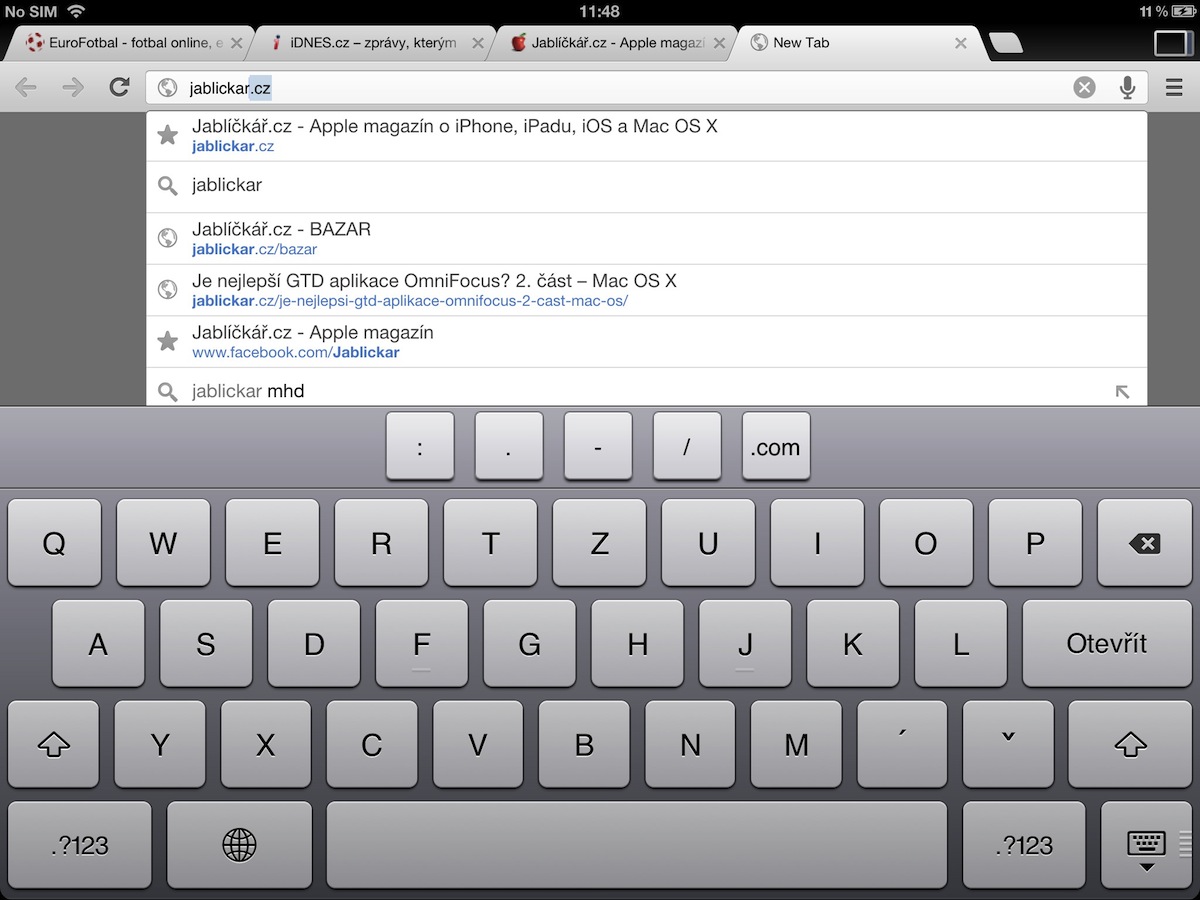
Omdat de omnibox twee doelen dient, moest Google het toetsenbord een beetje aanpassen. Omdat u niet altijd een gewoon webadres typt, is de klassieke toetsenbordindeling beschikbaar, met een reeks tekens erboven toegevoegd: dubbele punt, punt, streepje, schuine streep en .com. Daarnaast is het mogelijk om spraakopdrachten in te voeren. En dat stem-'kiezen' als we de telefoonlap gebruiken, werkt prima. Chrome verwerkt het Tsjechisch met gemak, zodat u zowel opdrachten voor de Google-zoekmachine als directe adressen kunt dicteren.
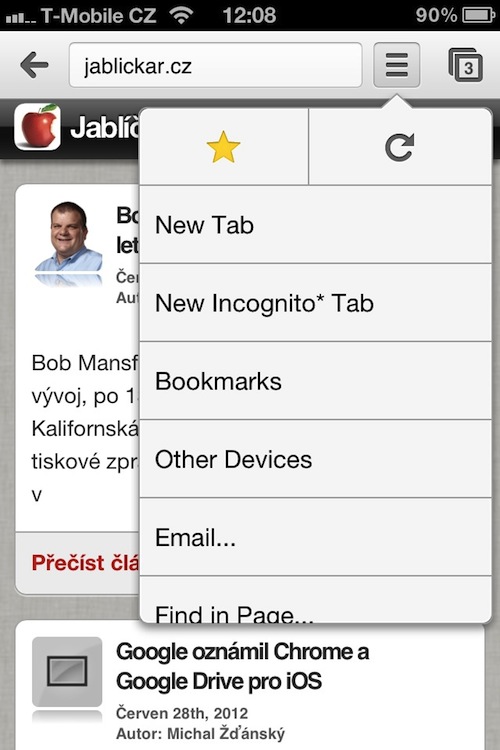
Rechts naast de omnibox zit een knop voor een uitgebreid menu. Dit is waar de knoppen voor het vernieuwen van de geopende pagina en het toevoegen aan bladwijzers verborgen zijn. Als u op de ster klikt, kunt u de bladwijzer een naam geven en de map selecteren waarin u deze wilt plaatsen.
Ook is er in het menu een optie om een nieuw paneel of het zogenaamde incognitopaneel te openen, wanneer Chrome geen informatie of gegevens opslaat die je in deze modus verzamelt. Dezelfde functie werkt ook in de desktopbrowser. Vergeleken met Safari heeft Chrome ook een betere oplossing voor het zoeken op de pagina. Terwijl je in de Apple browser relatief ingewikkeld door het zoekveld moet gaan, klik je in Chrome op in het uitgebreide menu Vind op pagina… en je zoekt - eenvoudig en snel.
Wanneer u de mobiele versie van een bepaalde pagina op uw iPhone laat zien, kunt u dit doen via de knop Vraag Desktop Site de klassieke weergave oproept, is er ook de mogelijkheid om per e-mail een link naar de geopende pagina te sturen.
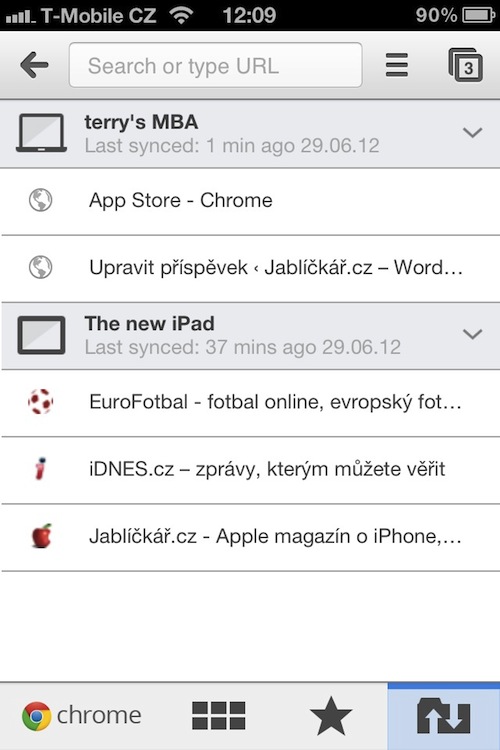
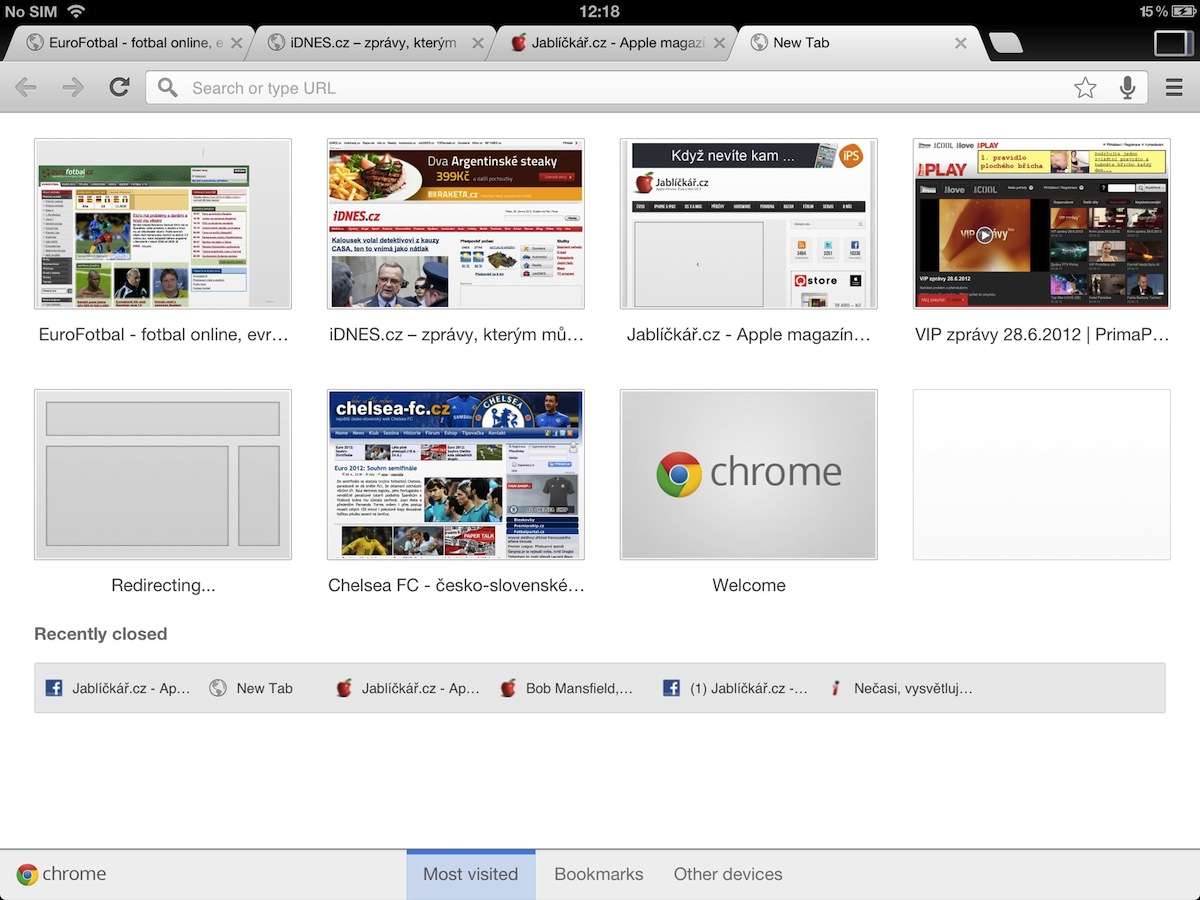
Als het om bladwijzers gaat, biedt Chrome drie weergaven: één voor onlangs gesloten panelen, één voor de tabbladen zelf (inclusief sorteren in mappen) en één voor geopende panelen op andere apparaten (als synchronisatie is ingeschakeld). Recent gesloten panelen worden klassiek weergegeven met een preview in zes tegels en daarna ook in tekst. Als u Chrome op meerdere apparaten gebruikt, toont het relevante menu u het apparaat, het tijdstip van de laatste synchronisatie en open panelen die u eenvoudig kunt openen, zelfs op het apparaat dat u momenteel gebruikt.
De laatste knop in de bovenste balk wordt gebruikt om open panelen te beheren. Om te beginnen geeft de knop zelf aan hoeveel je er open hebt, en hij laat ze ook allemaal zien als je erop klikt. In de portretmodus zijn de afzonderlijke panelen onder elkaar gerangschikt en kunt u er gemakkelijk tussen bewegen en sluiten door ze te "laten vallen". Heb je een iPhone in landscape, dan verschijnen de panelen naast elkaar, maar het principe blijft hetzelfde.
Omdat Safari slechts negen panelen biedt om te openen, vroeg ik me natuurlijk af hoeveel pagina's ik in Chrome tegelijk kon openen. Het was een prettige vondst - zelfs met 30 open Chrome-panelen protesteerde het niet. Toch heb ik de limiet niet bereikt.
Chroom voor iPad
Op de iPad lijkt Chrome zelfs nog meer op zijn desktop-broer of zus, sterker nog, het is vrijwel identiek. Open panelen worden boven de omniboxbalk weergegeven, wat de meest opvallende verandering is ten opzichte van de iPhone-versie. Het gedrag is hetzelfde als op een computer: individuele panelen kunnen worden verplaatst en gesloten door te slepen, en nieuwe kunnen worden geopend met de knop rechts van het laatste paneel. Het is ook mogelijk om met een gebaar tussen geopende panelen te schakelen door uw vinger vanaf de rand van het scherm te slepen. Als je de incognitomodus gebruikt, kun je met de knop in de rechterbovenhoek schakelen tussen deze en de klassieke weergave.
Op de iPad bevatte de bovenste balk ook een altijd zichtbare pijl naar voren, een vernieuwingsknop, een asterisk voor het opslaan van de pagina en een microfoon voor spraakopdrachten. De rest blijft hetzelfde. Het nadeel is dat Chrome zelfs op de iPad de bladwijzerbalk onder de omnibox niet kan weergeven, wat Safari wel kan, integendeel. In Chrome zijn bladwijzers alleen toegankelijk door een nieuw paneel te openen of bladwijzers op te roepen vanuit het uitgebreide menu.
Natuurlijk werkt Chrome ook in portret en landschap op de iPad, er zijn geen verschillen.
verdikt
Ik ben de eerste die het oneens is met de formulering dat Safari eindelijk een echte concurrent heeft in iOS. Google kan tabbladen zeker combineren met zijn browser, of dit nu komt door de interface, synchronisatie of, naar mijn mening, beter aangepaste elementen voor touch en mobiele apparaten. Aan de andere kant moet gezegd worden dat Safari vaak wel iets sneller zal zijn. Apple staat niet toe dat ontwikkelaars die welke browser dan ook maken, de Nitro JavaScript-engine gebruiken, die Safari aanstuurt. Chrome moet daarom een oudere versie gebruiken, de zogenaamde UIWebView - al geeft deze websites op dezelfde manier weer als mobiele Safari, maar vaak langzamer. En als er veel javascript op de pagina staat, dan is het snelheidsverschil nog groter.
Degenen die snelheid in een mobiele browser belangrijk vinden, zullen het moeilijk vinden om Safari te verlaten. Maar persoonlijk hebben voor mij andere voordelen van Google Chrome de overhand, waardoor ik waarschijnlijk een hekel heb aan Safari op Mac en iOS. Ik heb slechts één klacht bij de ontwikkelaars van Mountain View: doe iets met het pictogram!
[app-URL =”http://itunes.apple.com/cz/app/chrome/id535886823″]









Ik daag je uit om ruzie te maken met JavaScript: als je een complexere site in Safari probeert, is deze in mijn persoonlijke ervaring langzamer dan een site in Chrome... getest op een iPad 1 met de nieuwste iOS. In elk opzicht leek Chrome mij veel sneller...
Je bent de enige, en technisch gezien is het praktisch onmogelijk. Misschien wordt het een zwakkere iPad 1.
Ik hou van Chrome, je kunt zien dat het een beetje langzamer is. Maar aangezien ik een persoonlijke en werk-pc gebruik, plus een iPad, bevalt de verbinding mij en zal ik het eens proberen. Ik verplaats Safari voorlopig naar de map Overige.
Mooie recensie, maar ik denk dat er één belangrijke kwestie is weggelaten, waardoor Chrome een groter nadeel heeft dan het onvermogen om de Nitro Javascript Engine te gebruiken. Dit feit is het feit dat je geen andere browser als standaard kunt instellen in iOS. Zodra een app een website wil openen, start Safari altijd.
En trouwens... ik weet niet of het Safari 5.2 (Mac) is, maar mijn bladwijzers synchroniseren ook tussen desktop en iPhone Safari.
Bladwijzers worden in Safari al lange tijd gesynchroniseerd via iCloud desktop en iOS, dus dit is niet bepaald een voordeel van Chrome, maar Chrome-synchronisatie zal Android-telefoongebruikers in combinatie met iPad zeker bevallen. Maar wat betreft het openen van Safari elke keer dat een URL geopend wil worden, hangt het er vooral van af of Chrome het url-schema voor http:// registreert, anders wordt Safari altijd geopend.
Hoe is de flits?
Een Flash-compatibele app zal iOS nooit halen. Godzijdank. Ik wil de batterij van Flash echt niet verspillen.
Wauw, een absoluut eersteklas browser die slechts een paar dingen mist. Ik vind het leuk dat de zoekmachines Seznam, Centrum en Atlas bevatten, ook al gebruik ik geen enkele, wat voor veel Tsjechen zeker een pluspunt is. Grafisch is dit een absoluut perfecte applicatie, en zelfs de animaties zijn van een hoog niveau, eerlijk gezegd absoluut duidelijk de nummer één van alle applicaties van Google, deze is nauwkeurig. Helaas zal ik waarschijnlijk toch niet overstappen, maar deze applicatie zal niet van mijn iPad verdwijnen, ik zal hem af en toe proberen te gebruiken. Bovendien gaat het volgens de versiebeheer kennelijk om een port van de huidige desktopversie, maar de vraag is of Google niet bewust heeft gekozen voor een versiebeheer dat identiek is aan de huidige desktopversie. Een andere tekortkoming is de onmogelijkheid om certificaten te gebruiken om toegang te krijgen tot IS binnen Chrome voor iOS, waar Safari absoluut briljant mee omgaat. Hoe dan ook, een geweldige browser voor de massa, ik zou graag willen dat Safari op dezelfde manier soepel zou werken met de omnibar. Ik was behoorlijk verrast dat iOS6 de omnibar niet bracht...
Probeer meer dan 100 kaarten op de iPhone te openen, je ziet een smiley in plaats van een nummer ;) Google denkt aan alles, hebben ze hun lesje geleerd?
En hoe zit het met oneindig? Op pc is het een van de minst veilige….
Wat?
Oh, en wat Google nog niet heeft ontdekt, is het verzenden van e-mails nadat je op de link mailto:// hebt geklikt. Deze wordt momenteel omgeleid naar Mail.app, wat niet bepaald handig is...
iPhone-versie:
Ik weet niet waar jullie allemaal mee bezig zijn. Het kan immers niets anders dan Safari, het heeft een vreselijk Android-uiterlijk (zie het menu met functies dat eruit ziet alsof iemand het doormidden heeft gesneden) en de prachtige mogelijkheid om alles in één venster in te voeren? Als ik .cz wil schrijven, moet ik de tekenset veranderen, wat me erg irriteert. De standaardinstelling is .com, wat voor mij vaak nutteloos is.
Oordeel: Laten we het een goede browser noemen, maar hij heeft niets extra's dat mij ertoe aanzet.
Als het de helderheid niet kan aanpassen en er geen downloadmanager in zit, dan is het gewoon een ander advies, want er zijn er een heleboel. Niet boven icab!!!!
Dus ik heb het geprobeerd, het ziet er niet slecht uit, ik vind het vooral leuk dat ik mijn bladwijzers ook in iOS beschikbaar heb. Wat mij vervolgens teleurstelde was het feit dat de bladwijzers zeer toegankelijk zijn - aan de ene kant wordt na het klikken op de bladwijzers standaard altijd de submap mobiele bladwijzers weergegeven - waarom? Het tweede en veel ergere is dat mijn bladwijzers van een Google-account (of de bladwijzers van Google Chrome gesynchroniseerd via een Google-account) zich op de een of andere manier vermenigvuldigen - sommige zijn één keer, sommige zijn 2x, 3x,... op de pc is het oké, ik heb geprobeerd verwijder alles en log opnieuw in, maar hij deed het opnieuw.. dus wat ik het liefst zou zien werkt twee keer niet goed :(
Nog een van de vele browsers die ook enigszins schokkerig scrollt en zoomt. Het enige dat heel goed werkt en extra is, is gesproken zoekopdrachten. Anders niets extra's en niets waarom ik Safari zou verlaten en echt kan iCab meer doen.
Het is niet slecht, maar niemand heeft er nog een op Mercury..
Ja, als een van de ontwikkelaars de url optioneel naar Chrome wil sturen, is de url googlechrome://[webadres] ;)
Safari is leidend, bladwijzers staan bovenaan de lijst. Ik denk dat Chrome bladwijzers in een blad zal hebben zoals op de desktop, tenminste op de iPad. Ik zie geen reden om over te stappen.
op de iPad staan er bladwijzers in de lijst :D
Nee, ik had hier geen interesse in. En dan heb ik de recensie nog niet eens afgemaakt. Het gaf mij het gevoel alsof er een sensatie werd gemaakt van dingen die mij volkomen normaal en normaal leken. Waarschijnlijk zoals de vreselijke hete luchtcirculatie bij het koken in die vreselijke pan voor een vreselijke prijs, die eigenlijk in absoluut elke pot werkt, maar niemand denkt erover na. De details die Chrome anders maken dan Safari kwamen bij mij op een vergelijkbare manier naar voren, terwijl ik ze daarentegen als een nadeel zie. Als ik meerdere bladwijzers op mijn computer open heb, waarom zou ik ze dan ook op mijn iPhone of iPad open willen hebben? Onzin en een obstakel voor mij. Meestal laat ik er verschillende dingen in open. Integendeel, ik wil alle opgeslagen bladwijzers overal op dezelfde manier hebben als in Safari, en niet een speciale mobiele bladwijzer zoals in Chrome. En als ik naar iets wil zoeken, wil ik het in het zoekvak schrijven en niet samen met de adressen in de adresbalk plaatsen. En geeft Chrome meer inhoud weer op een pagina van 125 pixels? Zoals op een iPhone? Of op een iPad? Op welk model? Ja, ja, het verbergt zich in Safari bovenaan de lijst, dus - hoeveel pixels zijn het dan? Of welke browser is beter?
Nou, het voelde gewoon niet goed voor mij. Maar ik ben blij met Safari
Voordat je Safari verlaat, wil je misschien wachten op Mountain Lion en iOS 6. Ik gebruik de nieuwe Safari al maanden op Mac en dagen op iOS 6, en het is veel beter dan Chrome en twee veel beter dan de laatste openbare versie van Safari (zowel desktop als mobiel).
Safari is beter.
iPod Touch 4G
iOS beta 6 2
Ik denk dat Chrome het enige voordeel heeft: synchronisatie. Anders is het waarschijnlijk niet eens een volwaardige browser. Het kan bijvoorbeeld geen .flv-bestanden downloaden, wat zowel Safari als de Atomic-browser die ik gebruik wel aankunnen. Gebruik Chrome gewoon niet op IOS!!!
Nou ja, gouden opera mini :). Ik mis er niets aan...
Ik ben benieuwd naar de batterijduur op de iPad als ik op internet surf in Chrome, op de MacBook daalt mijn batterijduur met 40% wanneer Chrome is ingeschakeld!
Kortom, als ik de onmogelijkheid van volledig scherm negeer (als die er is, heb ik het niet gevonden), had ik last van het vreemde gedrag (iPad3) van open panelen. Als ik het paneel langer dan ongeveer 3 seconden verliet, werd er bij terugkomst een zwart-witafbeelding van de pagina weergegeven en werd de hele pagina onmiddellijk opnieuw geladen - zonder te activeren en verder te gaan op de plaats waar ik was gebleven... Dit bracht mij Het slapen irriteerde mij enorm, omdat ik bijvoorbeeld graag op de achtergrond naar een fragment van YouTube luister en in een ander paneel lees. Chrome voor iOS gedraagt zich in een dergelijke situatie abnormaal. De achtergrondvideo loopt naar het vooraf geladen gedeelte en vervolgens gaat het paneel in de slaapstand.
Ik ben ervan overtuigd dat Chrome het pad van snelle updates zal volgen naar de perfecte vervanging voor Safari. In de huidige versie is het echter onbruikbaar.
De beste browser tot nu toe is de onterecht verwaarloosde iCab, die boordevol instellingen en functies zit. Degenen die het geprobeerd hebben, willen geen ander.
Een browser die geen geschiedenis kan doen of op een pagina kan zoeken, is nergens goed genoeg voor.